-
Sass(SCSS) 컴파일CSS Preproseccor/Sass 2019. 4. 8. 11:32
1. Ruby 설치
콘솔 방식으로 컴파일 하기 위해서 ruby가 필요합니다. 맥에는 기본적으로 ruby가 설치되어 있어 따로 설치할 필요가 없습니다.
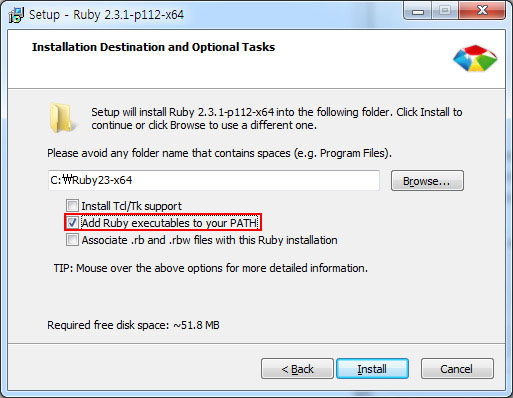
- 다운로드 링크 (https://rubyinstaller.org/downloads/)
Ruby 설치 시 'Add Ruby executables to your PATH'를 꼭 체크해주세요
2. Command
윈도우 + R키를 눌러 커맨드 창을 열어 아래의 명령어를 입력합니다.
gem install sass3. 컴파일하기
커맨드 창을 열어 프로젝트를 진행할 폴더로 이동합니다.
cd C:\Users\Desktop\my\project\scss제 프로젝트 폴더에는 아래와 같은 common.scss 파일이 있습니다. 이 파일을 css 파일로 컴파일 하겠습니다.

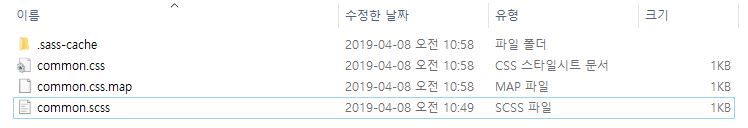
커맨드 창에 아래와 같은 명령어를 입력합니다.sass common.scss common.css
그러면 위와 같이 파일이 생성됩니다. common.css 파일은 common.scss 파일을 컴파일 한 CSS 파일이고 common.css.map 파일은 sass 파일이 css 파일로 컴파일될 때 생성되는 JSON 형식의 파일입니다. CSS 파일의 각 행을 SCSS 소스 파일의 해당 행에 연결하는 정보가 들어있습니다.{ "version": 3, "mappings": "AACE,KAAE;EACA,UAAU,EAAE,IAAI", "sources": ["common.scss"], "names": [], "file": "common.css" }SCSS 파일을 변경될 때마다 매번 컴파일 하기가 번거로우므로 자동으로 컴파일 되게 하는 명령어가 있습니다.
sass --watch common.scss:common.css또한 --style 옵션 통해 컴파일 스타일을 지정할 수 있습니다.
4. Style 옵션
기본 사용법
sass --watch common.scss:common.css --style compressesd (옵션) - options * nested * compact * expanded * compressed예제 코드
.widget-social { text-align: right; a, a:visited { padding: 0 3px; color: #222222; color: rgba(34, 34, 34, 0.77); } a:hover { color: #B00909; } }ㄱ.nested
뎁스별로 구분해서 컴파일.widget-social { text-align: right; } .widget-social a, .widget-social a:visited { padding: 0 3px; color: #222222; color: rgba(34, 34, 34, 0.77); } .widget-social a:hover { color: #B00909; }ㄴ.expanded
.widget-social { text-align: right; } .widget-social a, .widget-social a:visited { padding: 0 3px; color: #222222; color: rgba(34, 34, 34, 0.77); } .widget-social a:hover { color: #B00909; }ㄷ.compact
개행을 하지 않고 컴파일.widget-social { text-align: right; } .widget-social a, .widget-social a:visited { padding: 0 3px; color: #222222; color: rgba(34, 34, 34, 0.77); } .widget-social a:hover { color: #B00909; }ㄹ.compressed
공백 없이 컴파일 (압축 형식).widget-social{text-align:right}.widget-social a,.widget-social a:visited{padding:0 3px;color:#222222;color:rgba(34,34,34,0.77)}.widget-social a:hover{color:#B00909}'CSS Preproseccor > Sass' 카테고리의 다른 글
Sass(SCSS) At-Rules #1[@import] (0) 2019.04.24 Sass(SCSS) SassScript #2[Operations] (0) 2019.04.22 Sass(SCSS) SassScript #1[Data] (0) 2019.04.22 Sass(SCSS) Comments /**/ and // (0) 2019.04.22 Sass(SCSS) CSS Extensions (0) 2019.04.22 댓글